学习笔记12-可展开公告版
作业素材
SampleUI中的部分贴图
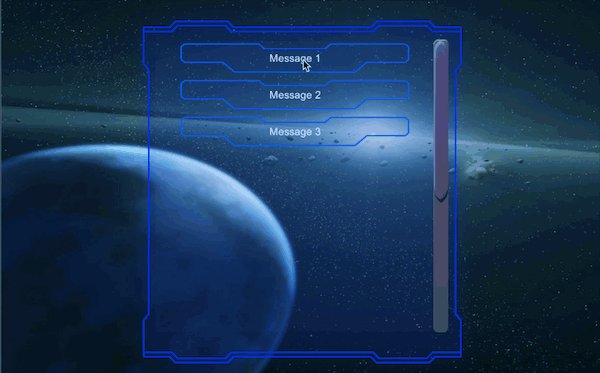
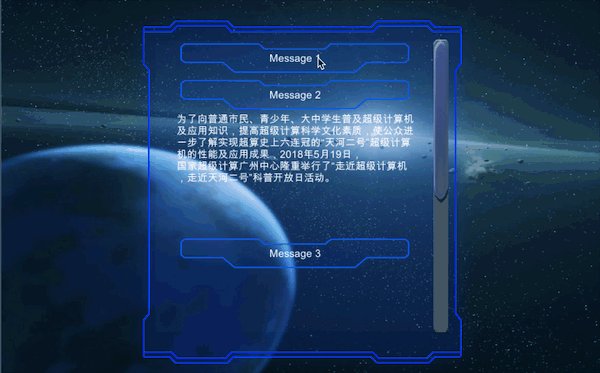
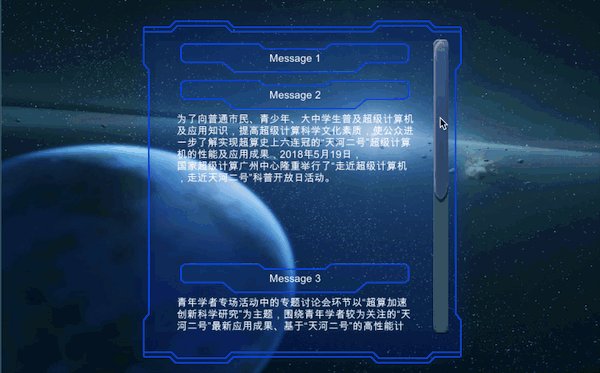
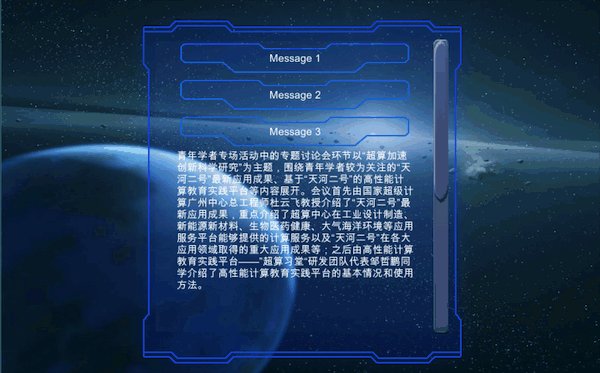
完成效果

实现过程
在这次的作业中,我用到了课上提供的SampleUI的资源包里的部分贴图
首先,我们进行我们基本的UI构建,我们先创建一个ScrollView, 给Canvas加入我们的Background(Image),而图中效果的实现我还用了一个MenuImage(Image),直接把SF Window作为ScrollView的Image是达不到上面的效果的,所以我通过增加一个Image,把ScrollView包在里面以实现以上效果,完成了这个以后,我们也给我们的Scrollbar加上相应的贴图,这时候整个效果如下
 到这一步,我们就可以给ScrollView的Content加上相应的内容了,我们可以通过给Content加一个VerticalLayoutGroup实现我们Content的自动布局,这样我们只需要把GameObject添加到Content里,它就会自动帮我们完成布局,无需再自己去调节
我们加入我们的Button和Text, 结果如下
到这一步,我们就可以给ScrollView的Content加上相应的内容了,我们可以通过给Content加一个VerticalLayoutGroup实现我们Content的自动布局,这样我们只需要把GameObject添加到Content里,它就会自动帮我们完成布局,无需再自己去调节
我们加入我们的Button和Text, 结果如下

 那么我们如何实现我们Text的展开呢,在这里,因为我们使用了VerticalLayoutGroup,我们可以通过调节Text的Size(Height)完成Text的收缩,理解了这一点就好办了,我这里用的是我们之前学过的动画。通过动画调节Text的Size,我们即可完成收缩展开的动画,这里动画的制作十分简单,不多赘述
那么我们如何实现我们Text的展开呢,在这里,因为我们使用了VerticalLayoutGroup,我们可以通过调节Text的Size(Height)完成Text的收缩,理解了这一点就好办了,我这里用的是我们之前学过的动画。通过动画调节Text的Size,我们即可完成收缩展开的动画,这里动画的制作十分简单,不多赘述
 那么我们如何使用这个动画呢,其实也十分简单。我们可以通过创建Animator然后给我们的Button加入相应的事件处理解决,具体如下:
那么我们如何使用这个动画呢,其实也十分简单。我们可以通过创建Animator然后给我们的Button加入相应的事件处理解决,具体如下:
首先,我们创建一个Animator如下:


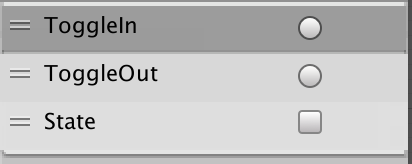
游戏一开始运行时,Text处于Idle状态(该状态无动作), State为false(即Text处于收缩状态) 那么当我们第一次按Button使其展开时,我们SetTrigger("ToggleIn"),Text进入ToggleOut状态,那么之后我们只需维护State的值,然后经过判断触发ToggleIn和ToggleOut使Text完成相关操作
Toggle.cs的代码如下较简单
public class Toggle : MonoBehaviour { private Button yourButton; public Text text; private Animator animator; // Use this for initialization void Start() { Button btn = this.gameObject.GetComponent<Button>(); animator = text.GetComponent<Animator> (); btn.onClick.AddListener(ClickBtn); } void ClickBtn() { if (animator.GetBool ("State")) { animator.SetTrigger ("ToggleIn"); animator.SetBool ("State", false); } else { animator.SetTrigger ("ToggleOut"); animator.SetBool ("State", true); } } }
通过给Button挂载以上代码,拖入Text, 我们就实现了我们的可展开公告版,个人觉得用这种给UI加上动画的方法还是十分简单的。